Focus Techno Media kali ini akan membahas tentang Menu, Layout, Asset dan Komponen Dasar Aplikasi Mobile Tanpa Coding yang terdapat pada Kodular, Dimana menu tersebut merupakan fasilitas utama untuk membuat project aplikasi, selain itu juga terdapat Menu Project, Menu Test, Menu Export, dan Menu Help.
- Menu Project
Menu project ini berfungsi untuk menyimpan dan membuat project yang kita kerjakan serta mengexport atau mengimport dalam format aia.
Untuk Menu Project berisi antara lain:
- My Project = project atau pekerjaan yang kita miliki
- New Project = membuat project atau pekerjaan baru
- Save Project = menyimpan pekerjaan
- Save Checkpoint
- Dellete Project
- Import Project (aia) From my computer
- Import Screen (ais) From my computer
- Export Selected Project (aia) to my compute and Export All Project
2. Menu Test
Menu ini berfungsi untuk mengetes hasil pekerjaan (project) kita aakah sudah berjalan sesuai pada mobile android kita.
- Connect to companion = menghubungkan project ke mobile dengan screen barcode (anda harus install Kodular Companion lewat play store
- Connect via USB = disambungkan lewat USB
- Reset connection = Meriset koneksi
- Refresh companion screen = merefresh ulang hasil pekerjaan pada halaman
Pelatihan Hari 2
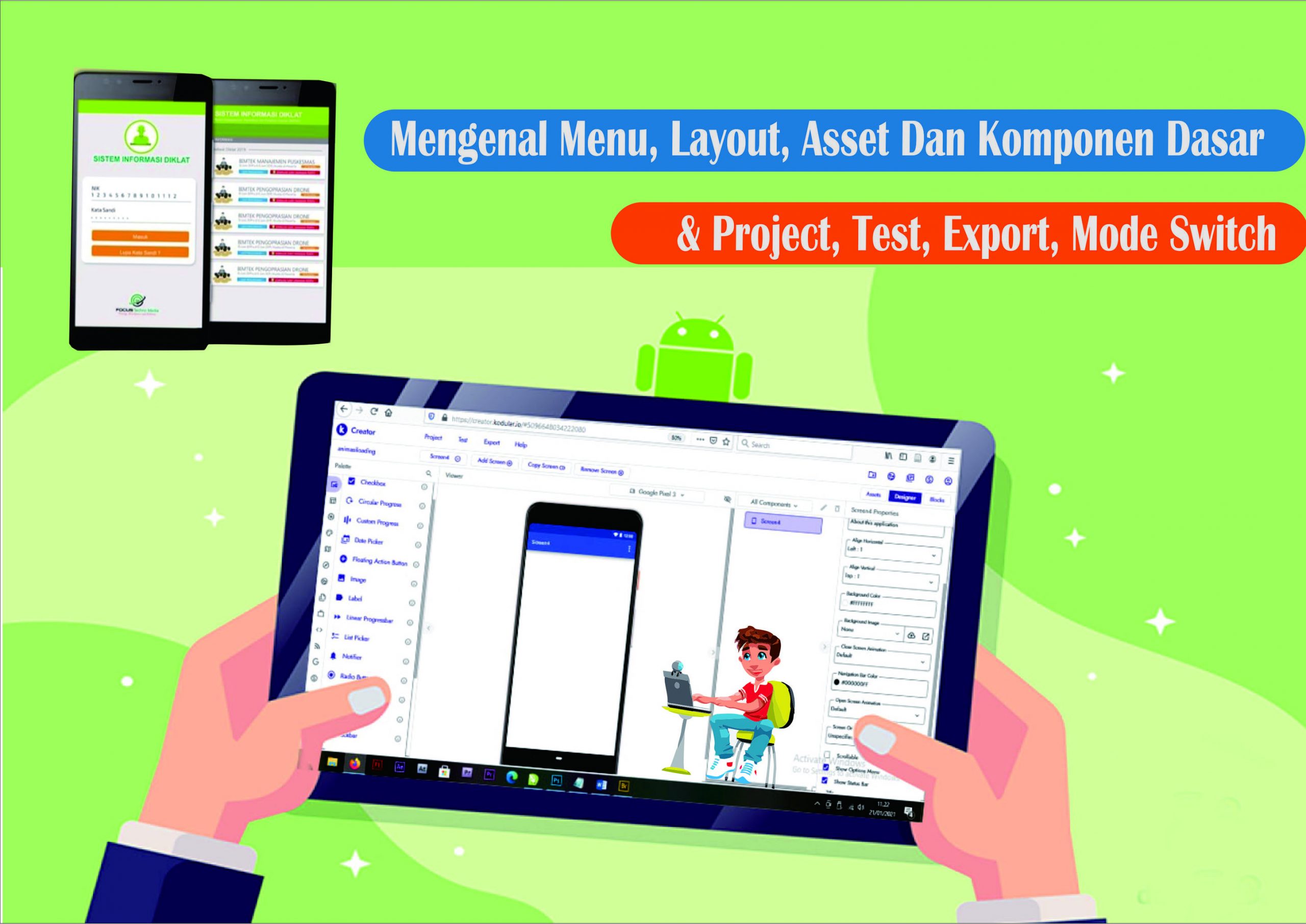
Pada menu terdapat Screen atau halaman dimana pada tampilan tercantum Screen 1, jika ingin menambahkan tinggal klik tombol Add Screen, begitu juga kalau ingin menggandakan atau copy halaman tinggal pilih Copy Screen pada tampilan menu kodular diatas. Ada juga menu Remove Screen yang berfungsi menghapus Screen atau halaman.
Pada waktu anda klik tombol Add Screen nanti akan muncul tampilan Give your new screen a name dimana kita diminta memberi nama pada halaman tersebut, setelah itu Create, nanti akan tampil halaman baru dan masih kosong, untuk melihat hasilnya anda tinggal klik menu screen diatas.
Di menu kodular juga terdapat Mode Switch yang berisi 3 bagian (Assets,Designer, Blocks).
Pelatihan hari 3 Aplikasi Tanpa Coding
Assets adalah berupa file -file yang kita upload bisa berbentuk Gambar format JPG,PNG, Musik, Suara atau Teks PDF sebagai bahan atau file penunjang dalam pembuatan aplikasi mobile kita nanti.
Designer adalah halaman untuk mendesain aplikasi yang kita inginkan
Blocks adalah untuk menyusun blocls – blocks programnya supaya desain yang kita buat bisa berjalan semestinya.
Pada Designer terdapat Common Properties yang terdiri :
- About Screen = Tampilan pada layar.
- Screen Background Collor = Warna latar belakang pada layar.
- Screen Light Theme = Tema Cahaya layar.
- About Screen Title = Judul layar.
- Align Horizontal = Posisi sejajar.
- Align Vertical = Posisi tegak.
- Background Color = Warna latar.
- Background Image = Warna Gambar.
- Close Screen Animation = Tutup halaman Animasi Layar.
- Screen Orientation = Posisi halaman bisa potrait atau landscape.
- Navigation Bar Color = Warna Navigasi.
- Open Screen Animation = Membuka Halaman animasi layar.
- Scrollable = tampilan desain pada halaman bisa di naikkan atau di turunkan dengan mous.
- Show Optiont Menu= Mengatur tampilan atau tidaknya menu pada desain aplikasi.
- Show Status Bar = Menampilkan atau tidaknya tampilan bar.
- Title (Screen) = Nama screen pada tampilan aplikasi mobile.
- Bar Font Typelace =Jenis huruf font bar judul.
- Bar Subtitle = Judul bar subtitle.
- Title Visible = Judul yang terlihat.
Sedangkan di tampilan Kodular pada sebelah kiri ada Pallet yang berisi componen banyak sekali dan bisa digunakan untuk membuat berbagai macam Aplikasi Mobile Tanpa Coding yang kita inginkan. selamat mencoba.